यदि उपयोगकर्ता मेरी साइट के रूट यूआरएल पर जा रहा है तो मैं कुछ स्क्रिप्ट को आग लगाना चाहता हूं।यह कैसे जांचें कि उपयोगकर्ता साइट के रूट यूआरएल पर जा रहा है या नहीं?
उदाहरण के लिए, मैं मेरे विचार में कुछ करना चाहता हूँ जब उपयोगकर्ता का दौरा कर रहा है
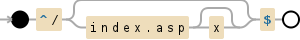
www.example.comexample.comwww.example.com/http://www.example.comhttp://example.com
... [उपरोक्त के विभिन्न संयोजन।]
और www.example.com/anything else के लिए नहीं।
एएसपी.नेट एमवीसी 3 [रेजर] वेबसाइट और जावास्क्रिप्ट के दृश्य पृष्ठ में इसे जांचने का सबसे सुरक्षित तरीका क्या है? साथ ही, केवल जावास्क्रिप्ट का उपयोग करने का कोई तरीका है?
धन्यवाद।


पूरी तरह से उत्तर के लिए धन्यवाद। – Kamyar
यदि आपको स्थानीयहोस्ट के लिए भी समर्थन की आवश्यकता है, तो यह कोशिश करें, जहां/साइट/परियोजना var is_root = (window.location.pathname == "/" || window.location.pathname == "/ साइट /") का प्रतिनिधित्व करती है? सही गलत; – afreeland
@afreeland 'http: // localhost/site /', 'location.pathname' के लिए'/Site/'दिखाता है। यदि आप किसी वेबसाइट का अस्थायी परीक्षण करना चाहते हैं, तो आप रूट को फिर से लिखने के लिए बेहतर रूप से '.htaccess' का उपयोग करेंगे। देखें: http://pastebin.com/4ZJzKJkE। साथ ही, 'a == b' पहले से ही एक बूलियन लौटाता है,' (a == b? True: false) 'का उपयोग करने की कोई आवश्यकता नहीं है। –