मेरे पास एक plotly.js बार चार्ट है जो मैं स्पष्ट धुरी के क्रम को प्राप्त करने का प्रयास कर रहा हूं। प्रत्येक श्रेणी में एक बार होता है, लेकिन कभी-कभी वे हरे होते हैं और कभी-कभी वे पीले होते हैं। सलाखों को उच्चतम से निम्नतम तक क्रमशः होना चाहिए, लेकिन अलग-अलग भरने के आधार पर उन्हें साजिशपूर्वक आदेश देना चाहिए।plotly.js में वर्गीकृत धुरी ऑर्डर
डेटा:
var data = [
{
"marker": {
"color": "#006666"
},
"x": ["A:0122", "A:0121", "A:0434", "A:0838", "A:0083", "A:0081", "A:0687"],
"y": [1246.0, 1096.0, 1000.0, 200.0, 0.0, 0.0, 0.0],
"name": "Green",
"type": "bar"
},
{
"marker": {
"color": "#C87B31"
},
"x": ["A:0169", "A:0175"],
"y": [270.0, 0.0],
"name": "Yellow",
"type": "bar"
}
];
लेआउट:
var layout = {
"margin": {
"t": 0
},
"barmode": "stack",
"tickangle": -90,
"showlegend": true,
"xaxis": {
"title": "Idea",
"tickmode": "array",
"tickvals": ["A:0122", "A:0121", "A:0434", "A:0169", "A:0838", "A:0083", "A:0175", "A:0081", "A:0687"]
},
"yaxis": {
"title": "Result"
}
};
अन्य configuation:
{"showLink":false, "displaylogo":false}
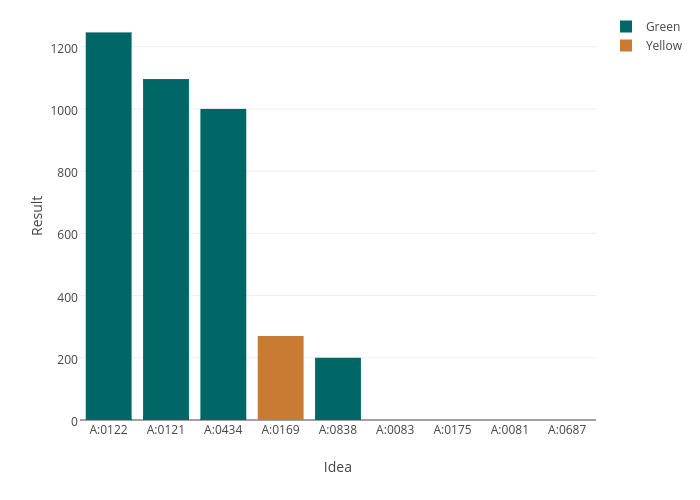
लेकिन यहाँ परिणाम है:
ध्यान दें कि "ए: 0169" चौथा बार होना चाहिए, लेकिन इसके बजाय यह आखिरी है।
मैं tickvals में निर्दिष्ट क्रम में बार कैसे प्राप्त करूं? या क्या मैं अपना ऑर्डर अलग तरीके से निर्दिष्ट कर सकता हूं?