मैं मौजूदा चार्ट को प्रतिस्थापित करने के लिए केंडो यूआई का उपयोग कर रहा हूं। मुझे चार्ट के बीच परिवर्तन को कम करने की आवश्यकता है। क्या किसी को पता है कि लाइन चार्ट पर डॉट्स को ठोस कैसे बनाया जाए? क्या रेखा पतली बनाना संभव है?केंडोयूआई लाइन चार्ट का उपयोग करके, डेटा मार्कर (डॉट्स) को ठोस रंग कैसे बनाएं?

यहाँ मेरी jsFiddle परियोजना आप इसके साथ खेलने के लिए चाहते हैं:
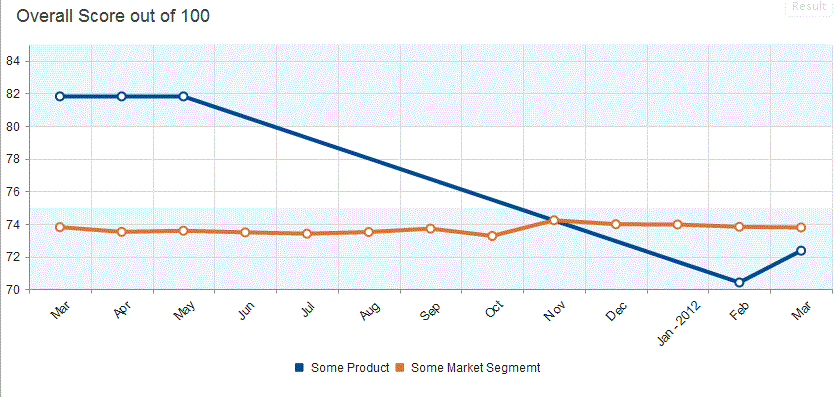
यह मेरा चार्ट की मेरी छवि है http://jsfiddle.net/rodneyhickman/uMTnh/2/
मेरे एचटीएमएल लगता है:
<div id='chart' ></div>
मेरी jQuery स्क्रिप्ट दिखती है:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate",
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
किसी भी मदद की सराहना की जाएगी।
