खैर,सीएसएस मार्जिन टॉप संपत्ति तभी काम करता है सीमा घोषित किया जाता है
यह कुछ समय हो गया है के बाद से इस में पॉपिंग रखने के लिए और मैं समय पूछने के लिए क्यों नहीं था:
इसलिए यहाँमेरी बहुत ही सरल HTML है :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Page Title</title>
<style>
div{
width: 200px;
background: green;
}
p{
background: yellow;
margin: 40px;
}
</style>
</head>
<body>
<div>
<p>Testing</p>
</div>
</body>
</html>
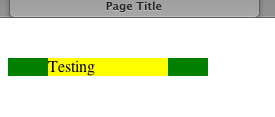
कुछ खास नहीं, केवल div के साथ एक सरल पृष्ठ और उस div के अंदर एक अनुच्छेद।
लेकिन आप उस सीएसएस पर देख सकते हैं मैं divs सीमा से 40px दूर रहने के लिए पैरा घोषित ... और इस

है यह सही ... ऊपर और नीचे मार्जिन अनदेखा किया जा रहा होता है। ...
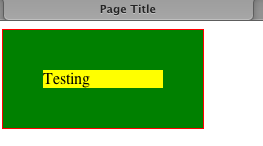
लेकिन फिर अगर मैं करने के लिए एक 1px लाल बॉर्डर जोड़ने div की तरह:
div{
width: 200px;
background: green;
border: 1px solid red;
}
मैं क्या मिलता है:

तो हाँ, यह वास्तव में मेरे लिए अजीब लगता है ... इस सफारी में हो रहा है, लेकिन मुझे यकीन है कि यह अन्य ब्राउज़रों पर एक ही होगा हूँ ... मेरे सवाल यह be..why हैं घटित हो रहा है?
क्या इसे ठीक करने का कोई तरीका है?
अग्रिम धन्यवाद
कौन सा ब्राउज़र/मंच? –
देखें: http://stackoverflow.com/questions/4910060/css-adding-a-border-changes-the-background-color – thirtydot